导航
ubuntu
visual studio
鸿蒙系统
IMX6ULL
搜索引擎
JUC
abapgit
PCB
BUCK
插件的定义和使用
html静态网页制作
考试管理系统
kudu读写流程
springmvc
多态和虚函数的使用底层实现原理
PIXIjs
cisp考试难度
SpringSecurity
413
抽奖
2024/4/12 13:03:30Python关于抽奖的思考——不当非酋
Python关于抽奖的思考——不当非酋 目录
Python关于抽奖的思考——不当非酋
一、文章主题
二、抽奖设计思路
第一步:需求
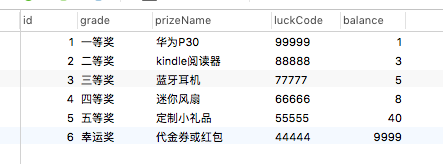
第二步:建立奖品列表
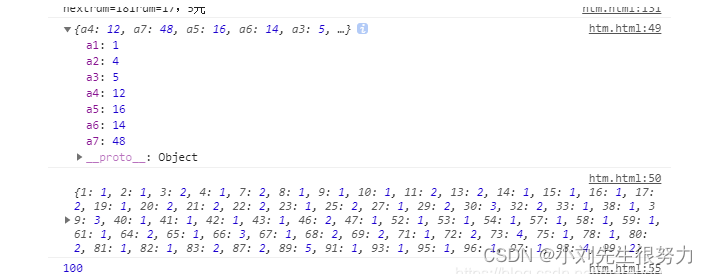
第三步:概率实现
第一种:通过区间实现
第二种:通过奖品概率累加实…
Python基础(八、random模块探秘)
大家好,今天我要和你们聊一聊一个非常有趣的Python模块——random。它就像是一个疯狂的抽签者,总是在背后悄悄地为我们制造出各种各样的随机事件。让我们一起来揭开random的神秘面纱,看看它到底能带给我们哪些惊喜! 文章目录 1. …
记录一次基于redis抽奖固定奖品数量奖品分批次投放,超过奖品数量的客户直接返回幸运奖
需求
最近公司搞了个问卷调查的活动,用户填完问卷就能获得一次抽奖的就会,本来抽奖都是按概率来抽奖的,这种按概率的晚上挺多的相关实现方式,但是我们这个有个特定要求,就是奖品是固定的,抽奖分为三个阶段…
uniapp实现简单的九宫格抽奖(附源码)
效果展示 uniapp实现大转盘抽奖 实现步骤:
1.该页面可设置8个奖品,每个奖品可设置中奖机会的权重,如下chance越大,中奖概率越高(大于0)
// 示例代码
prizeList: [{id: 1,image: "https://img.alicdn…
Flutter : 一个简单的九宫格抽奖实现
写在前面
用Flutter实现一个简单的九宫格抽奖
步骤
实现一个九宫格的页面实现一个控制器用于控制抽奖开始实现抽奖的动画
过程
定义数据类型
class SimpleLotteryValue {SimpleLotteryValue({this.target 0, this.isFinish false, this.isPlaying false});/// 中奖目…
react实现转盘抽奖功能
看这个文章不错,借鉴 这个博主 的内容 样式是背景图片直接,没有设置。需要的话应该是 #bg { width: 650px; height: 600px; margin: 0 auto; background: url(turntable-bg.jpg) no-repeat; position: relative; } img[src^"pointer"] {positi…
使用 CSS3 实现转盘抽奖效果
微信和大型商场常常会有转盘抽奖的活动,比如上海移动和教授的抽取积分活动等。我们可以通过CSS3的transform属性来实现转盘的旋转。同时,transition属性实现过渡动画,它具有四个子属性,依次为
1. transition-property&#…